#comments-block .avatar-image-container {
If it isnt youll have to set display to block and it seems to centre relative to the space between the floated elements. Documentation for GitLab Community Edition GitLab Enterprise Edition Omnibus GitLab and GitLab Runner.

Bootstrap Comment Box Examples And Ideas Devbeep
Inline you can give the container a text-align.

. If you are a moderator please see our troubleshooting guide. We were unable to load Disqus. However you MUST set a content_type_allowlist in your uploaders for this protection to be effective and you MUST either disable ImageMagicks default SVG delegate or use the RSVG delegate for SVG processing.
Make sure to set the size of both theand. Dont worry hiding this message will make sure you wont get nagged again. This is the same as using --publish 89298929 --publish 222422Install GitLab using Docker swarm mode With Docker swarm mode you can easily configure and deploy your Docker-based GitLab installation in a swarm cluster.
We promise to not show more than one small ad per page. Make sure the image is enclosed within a div center in this case. If you also want the image to be centered since its already got a display.
Then give the image inside the container a display. CVE-2016-3714 ImageTragick This version of CarrierWave has the ability to mitigate CVE-2016-3714. Center which will make the image centered too.
I have an image and I want to set it a specific width and height in pixels But If I set width and height using css width150px. Inline-block or just inline. Solving Empty State Semantic 24 brings a new components for handling content loading ui placeholder as well as a new type of segment used to reserve space for content.
Height100px image will be stretched and It may be uglyHow to Fill images to a specific size using CSS and not stretching it.

Yet Another Blogger Tips Blog Use New Blank Blogger Profile Picture In Comments

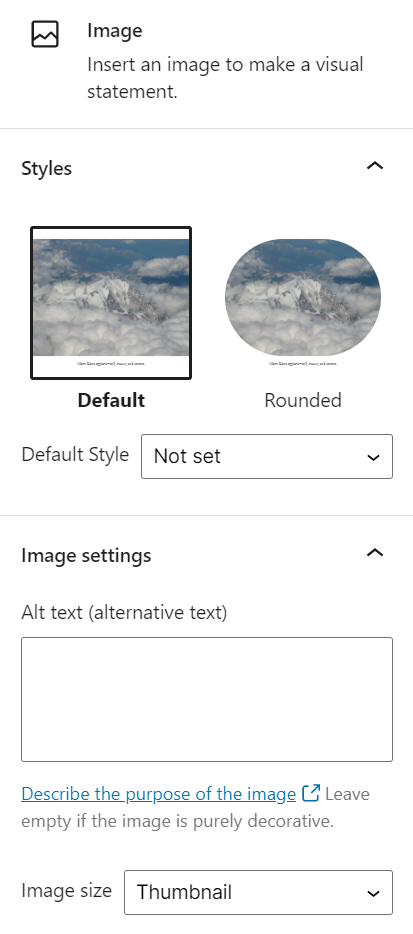
Image Block Wordpress Com Support

Use New Blank Blogger Profile Picture In Comments Yet Another Blogger Tips Blog

Release V2 67 New Designs Comments Take Action Boxout Covers Block Take Action Style Centered Layout For Posts Page Greenpeace Planet 4 Handbook

Show Avatars On Blogger Comments Blogger Widgets

Release V2 67 New Designs Comments Take Action Boxout Covers Block Take Action Style Centered Layout For Posts Page Greenpeace Planet 4 Handbook

Image Block Wordpress Com Support

Image Block Wordpress Com Support

Html Image Is Not Displaying In Full Stack Overflow

Html Image Is Not Displaying In Full Stack Overflow
Css Clearing Floats With Overflow Web Designer Wall

Html Image Is Not Displaying In Full Stack Overflow

Image Block Wordpress Com Support

Blogger Threaded Comments For Custom Templates